
みなさん、こんにちは。プロダクトマーケティング部のタクミンです。

Platioの便利な機能や新しくリリースした機能などをIT初心者であるタクミンが簡単に分かりやすく紹介していきます。
前回は、モバイルの強みを最大限に活かせる「メディアカテゴリーのフィールド」について解説しました。第3回目の今回も、モバイルならではの機能である位置情報を活用できる「地図フィールド」について紹介します。地図フィールドは地図上で位置情報を共有することにより、より正確な情報伝達が可能になるほか、現場の状況や傾向の把握ができるようになります。Platioでは、現場の業務に合わせて工夫できる設定を用意していますので、さっそく紹介していきます!
ここで、復習を兼ねて用語の確認をします。
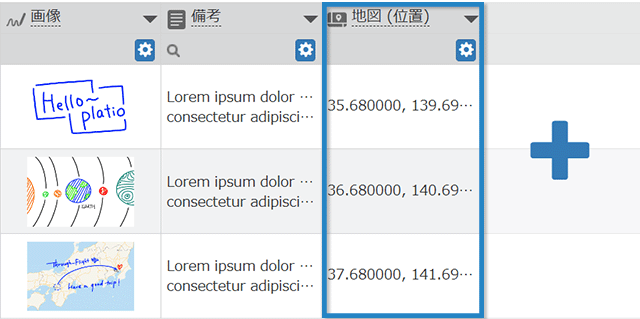
まずは、地図フィールドの概要について説明します。地図フィールドでは、地図上で位置情報を入力・表示します。Platio Studioで地図フィールドを追加するとこのように表示されます。

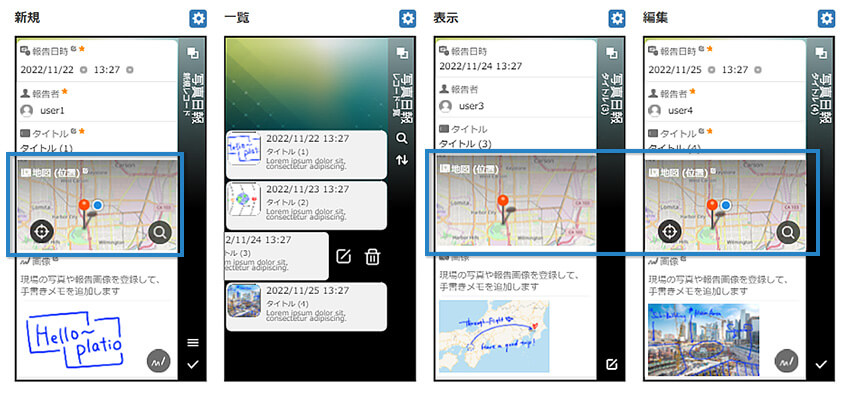
データポケットの各画面サンプルを確認できるシーンでも地図フィールドが追加されているのが確認できます。

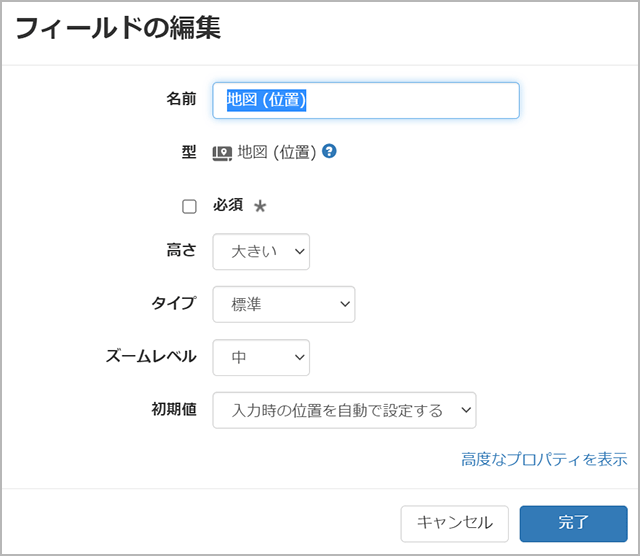
続いて地図フィールドの設定ボタンを選択し、プロパティを表示して詳細の設定を見ていきましょう。

地図のプロパティでは、その他のフィールドと同様に、ミニアプリの画面上での高さを設定できるほか、地図のタイプやズームレベルなど設定も可能です。
初期設定の地図フィールドはミニアプリ上でこのように表示されます。左下のマークを選択すると、現在地の情報を登録することができます。また、右下の虫眼鏡マークを選択し、建物の名前を入力し検索することもできます。

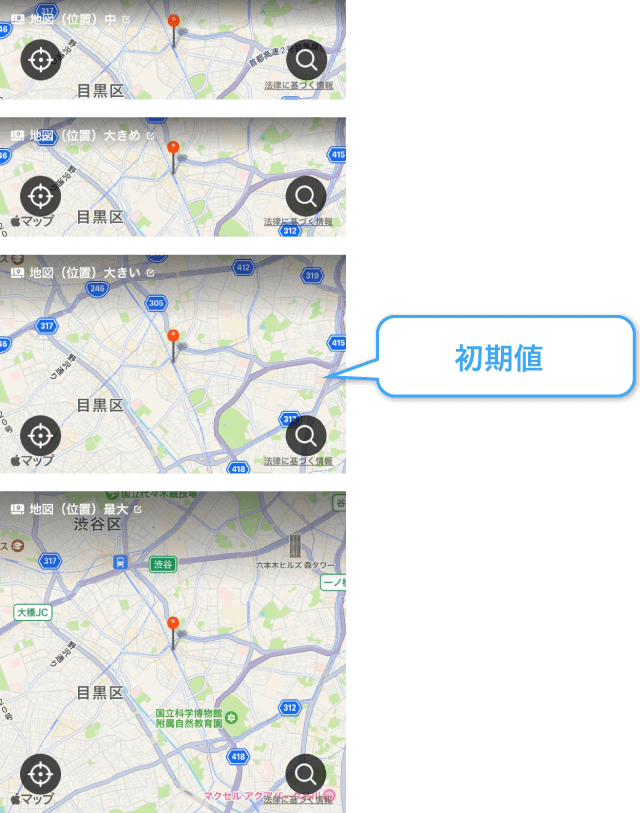
プロパティで高さの設定をします。指定した地図を、アプリ上で表示するサイズを指定します。初期値は「大きい」に設定されているのでミニアプリでの表示を確認しながら好みに合わせて設定しましょう。「中」「大きめ」「大きい」「最大」から選択ができます。

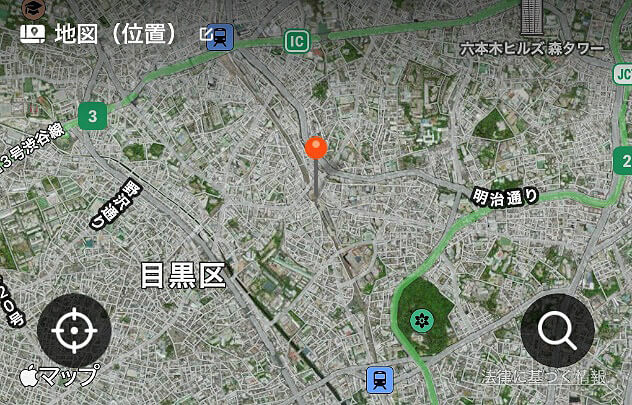
地図のタイプも2種類用意しています。初期値は標準ですが「ハイブリッド」を選択すると航空写真+マップ表示の地図が表示されます。

Platioアプリ上のフィールドでは切り替えることができないので注意が必要です!
ズームレベルの設定も見てみましょう。データポケットの入力シーンで入力するときに、取得する地図のズームレベルを指定します。ズームレベルは7段階選択できます。初期値は「中」に設定されています。

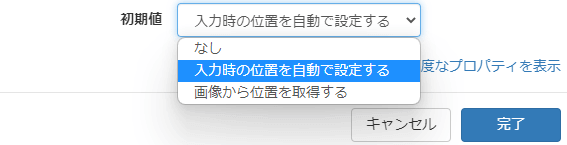
また、データポケットの入力シーンで入力するときに初期値が入力されているようにする場合に、初期値の設定も可能です。

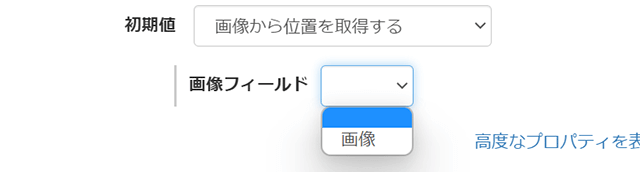
「入力時の位置を自動で設定する」が初期値として設定されています。これはPlatioアプリを利用している位置を取得して自動で情報が登録されます。「画像から位置を取得する」を選択すると、画像フィールドという項目が表示されます。画像フィールドで登録された写真の位置情報が自動的に反映され、地図フィールドに登録される設定です。

現場の写真も登録する場合は、この設定にしておけば自動的に位置情報が反映されるのでより簡単な情報登録が可能です!注意点としては、モバイル本体のカメラの設定から位置情報サービスをオンにして、撮影した写真に位置情報が付与されるようにする設定が必要です。また、同じデータポケットに画像フィールドがない場合には、選択肢自体が表示されませんのでご注意ください。
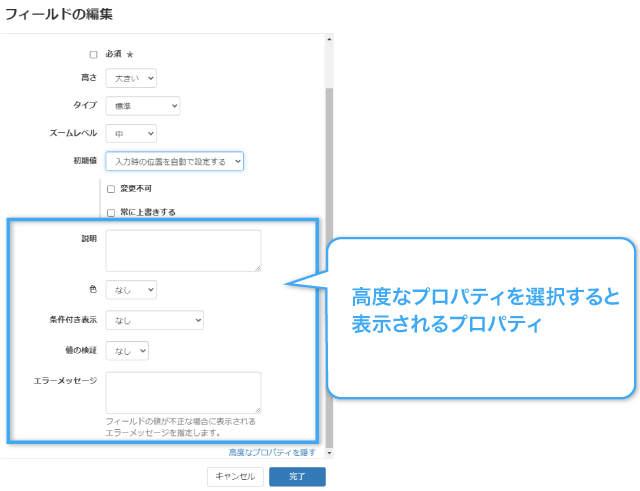
さらに、高度なプロパティを表示すると、初期値の細かな設定や表示色、条件付きの設定なども可能です。

初期値の設定の際に「入力時の位置を自動で設定する」を選択していると、以下の選択肢が表示されます。
「変更不可」を選択すると、入力時の位置情報から、登録する位置情報を変更できないようにします。また、「常に上書きする」を選択すると、編集シーンで位置情報を上書きすることができます。
また、地図フィールドでも色の指定が可能です。色の指定方法は、他のフィールドと同じく「固定色」「条件」「式」から設定ができます。
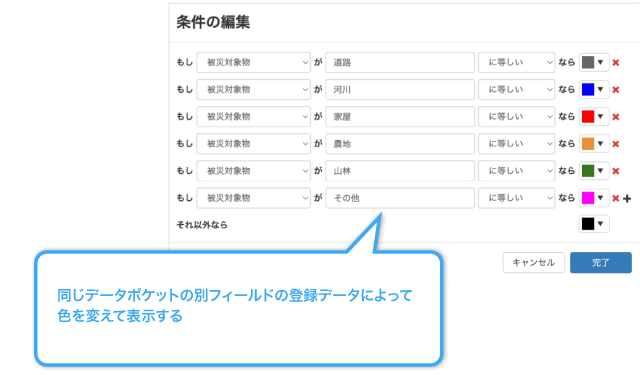
例えば、このように条件を設定すれば、地図フィールドのピンが色分けされ、地図上で情報を分かりやすく表示できます。

実際に地図フィールドを活用してミニアプリを作成した事例を紹介します。
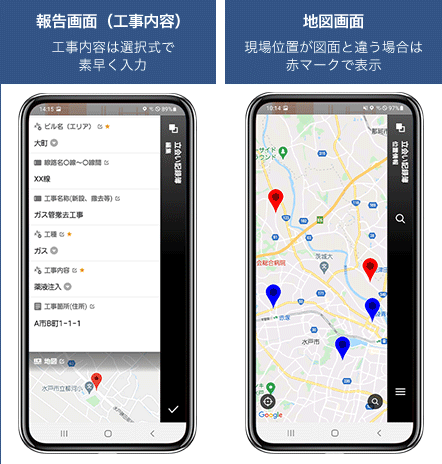
こちらは、NTT東日本-茨城支店様が作成されたミニアプリの画面です。NTT東日本グループの一員で、電気通信設備の構築や管理を担っている同社では、現場のノウハウをその場で報告できる「工事立ち合い記録アプリ」を作成しました。地図フィールドを活用し、報告に必要な位置情報の自動取得が簡単にできるようになりました。地図表示があることによって事前に現場近くの工事記録を手軽に確認可能になり、イレギュラーな事態への対応力の強化にもつながりました。

さらに、現場の工事位置が図面とズレがある場合に、ピンを赤マークで表示して分かりやすくする工夫がされています。色分けされていることで、ひと目で情報の違いが分かりますね!

事例の詳細はこちらから。
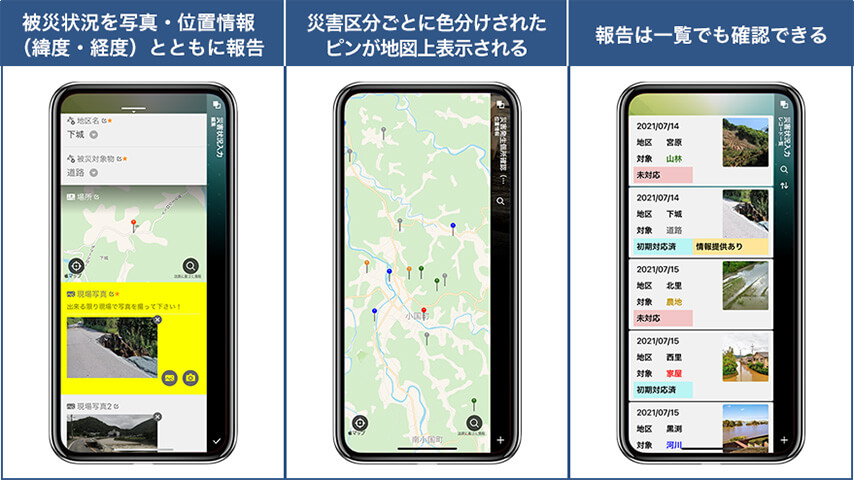
続いては、熊本県小国町様が作成されたミニアプリの画面を紹介します。熊本県の北端部の九州山地に位置し、町域の約8割が山林である小国町様では、「被災状況報告アプリ」を作成しました。写真や位置情報とともに被災状況を現場から報告でき、素早い状況把握が可能になりました。こちらのミニアプリの地図フィールドでも、ピンごとに色を分けて被災状況がひと目で分かるように工夫されています。災害発生時には、本部側で被災状況をモニターに地図表示し、関係者と共有することも可能になりました。


Platioはオフラインでもアプリが使えるので、ネットが不安定な場所でもその場で状況報告を完結することができるのも強みの一つです!
事例の詳細はこちらから。
ここまで、地図フィールドを紹介しましたが、いかがだったでしょうか?位置情報を自動で取得できるのもモバイルの強みですよね!地図タイプをはじめ、ピンの色指定など、より良い情報共有のために工夫できるポイントがたくさん用意されていますので、現場の業務に合わせて、また使う人の好みに合わせて活用してください。
ぜひ、地図フィールドを使って、現場業務のモバイルアプリ化に挑戦していただければと思います。次回もお楽しみに!
時間のかかる現場の管理業務。 モバイルアプリの活用による【現場のDX】推進をマンガでわかりやすく解説します。



