
プロダクトマーケティング部の工(タクミ)です。

Platioの便利な機能や新しくリリースした機能などをIT初心者であるタクミが簡単に分かりやすく紹介していきます。
第1回目の機能は、報告や点検などあらゆるアプリに欠かせない「選択カテゴリーのフィールド」について紹介します。この選択カテゴリーのフィールドは、すでに決まった項目の中から値を選択するため、手打ちで文字入力をするよりも、入力の手間が省けたり、タイプミスや変換ミスなどの入力ミスをなくしたりすることができます。また、入力される情報の表記が統一されるので、後からの情報の集計や分析がしやすくなります。このように、選択カテゴリーのフィールドをうまく活用することによって、アプリをより使いやすく、簡単な情報入力を実現します。
ここで、復習を兼ねて用語の確認をします。
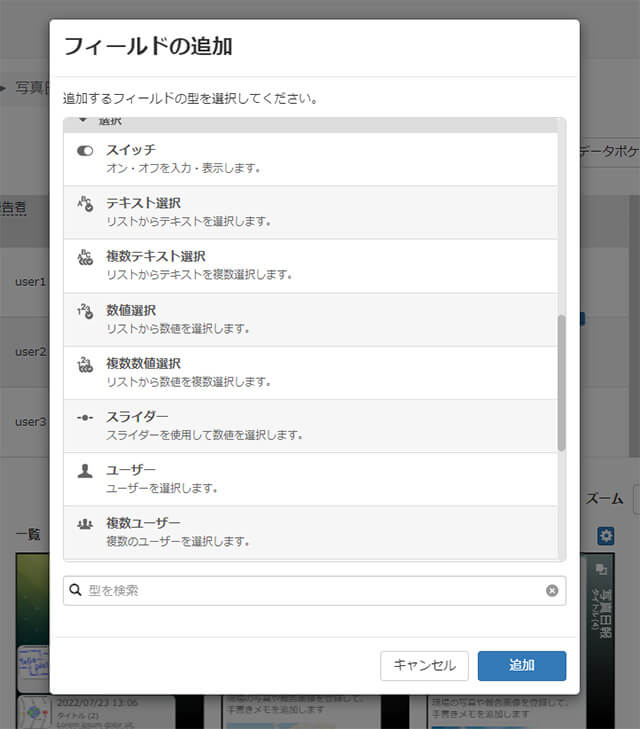
選択カテゴリーにおけるフィールドは9種類あります。一つひとつ詳しく紹介します。

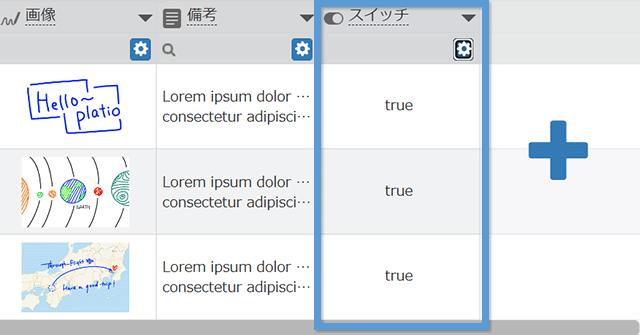
まず、スイッチフィールドを紹介します。スイッチフィールドでは、オン/オフを入力・表示します。スイッチフィールドを選択するとPlatio Studio上ではこのように表示されます。

設定ボタンを選択、プロパティを表示して詳細の設定をします。

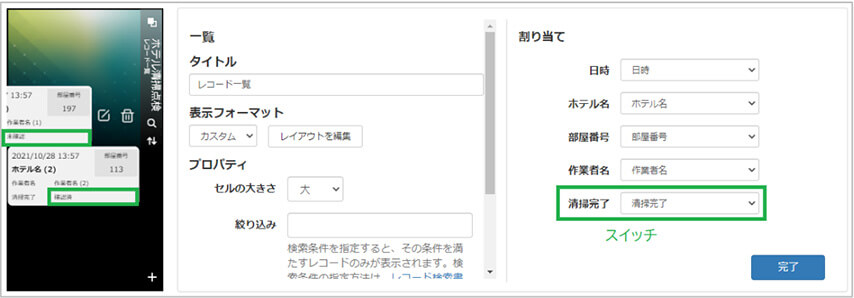
高度なプロパティを表示させてラベルの設定ができます。ラベルの設定をすることで、一覧シーンの「割り当て」でスイッチを選択したときに、スイッチのオン/オフや、ステータスが分かりやすく表示されます。
例えば、下の画像のように、オンのラベルに「確認済」、オフのラベルに「未確認」と指定した場合、一覧シーンで、指定した内容が表示されます。

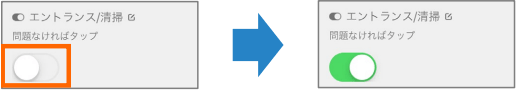
スイッチフィールドは、ミニアプリ上でこのように表示されますので、作業の確認が終わったらスイッチをタップして、オン/オフします。

フィールド名の下の説明を追加・変更したり、レコードを目立たせるために背景色を設定したりすることもできるので、プロパティにどんな項目があるのか確認してみてくださいね!
実際に、スイッチフィールドを活用してアプリを作成した事例を紹介します。
こちらは、株式会社エキスパート様が作成されたミニアプリの中身です。同社は、車両の点検や健康管理を確認・報告する際にスイッチフィールドを活用し、簡単に情報共有を行っています。
詳しくはこちらをご覧ください。

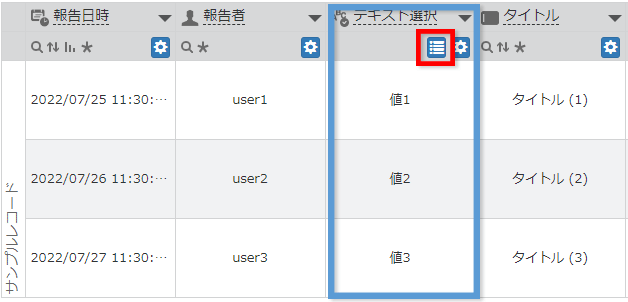
続いて、テキスト選択・数値選択フィールドの設定方法と実際の使用例を紹介します。このフィールドではリストからテキストまたは数値を、一つあるいは複数選択できます。テキスト選択フィールドの場合、見出しとなるテキストの下に説明を表示できます。テキスト選択・数値選択フィールドのいずれかを追加するとPlatio Studioではこのように表示されます。

テキスト選択の場合
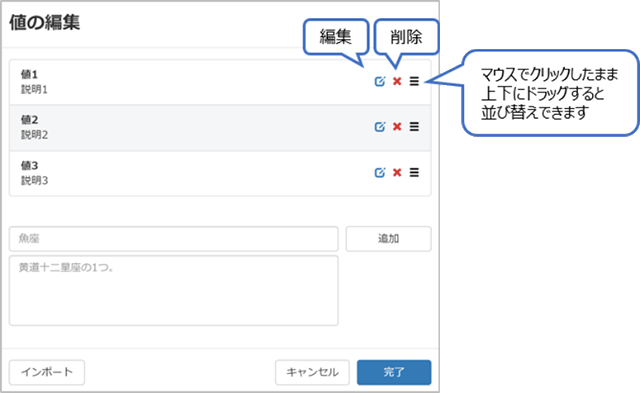
赤枠で囲んだボタンから値の編集を行います。

ラベルや説明の追加・変更、並び替えが可能です。説明は省略が可能です。
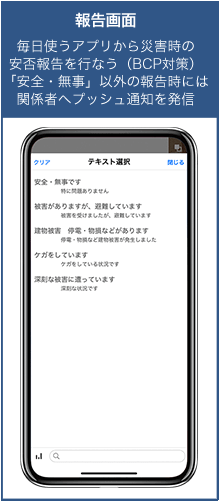
この値を設定すると、ミニアプリではこのように表示されます。

複数テキストの場合
ここで、実際にテキスト選択フィールドを活用して、アプリを作成した事例を紹介します。
こちらは、株式会社裕生様の安否確認アプリです。同社では、社員のデジタル活用意識を高める目的で、身近な業務をデジタル化するためのアプリを作成されました。毎日使う健康管理や、震災時の安否確認アプリでは、テキスト選択フィールドを活用することで、文字入力の手間を省き、「10秒で報告できる」使いやすいアプリとなっています。
詳しくはこちらをご覧ください。

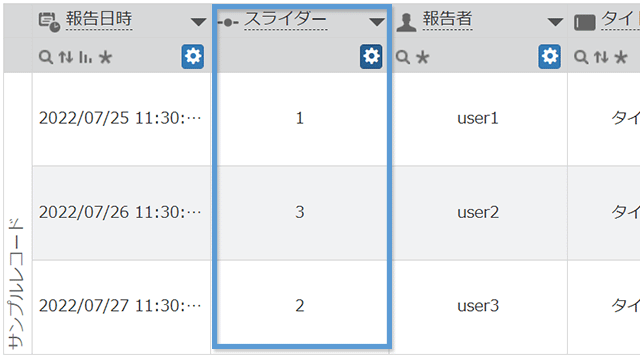
スライダーフィールドは、スライダーを使用して数値を選択します。スライダーフィールドを選択すると、Platio Studioにこのように追加されます。

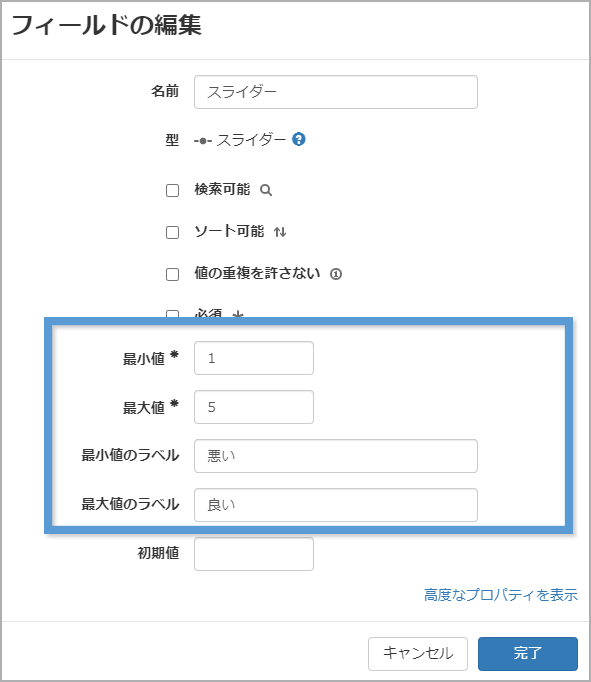
設定ボタンを選択して、スライダーフィールドのプロパティを見てみましょう。

プロパティから、スライダーの最小値や最大値を変更できます。また、それぞれのラベルも変更でき、「多い」「少ない」など、現場の業務に合わせて設定可能です。
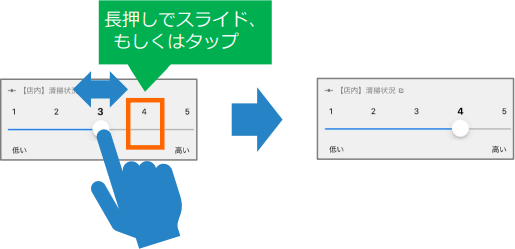
スライダーは、ミニアプリ上でこのように表示されます。長押しでスライドしたり、数字をタップしたりすることでバーが動きます。

スライダーをうまく活用すると、より直感的に数値選択が可能になり、情報が分かりやすいミニアプリになりそうですね!
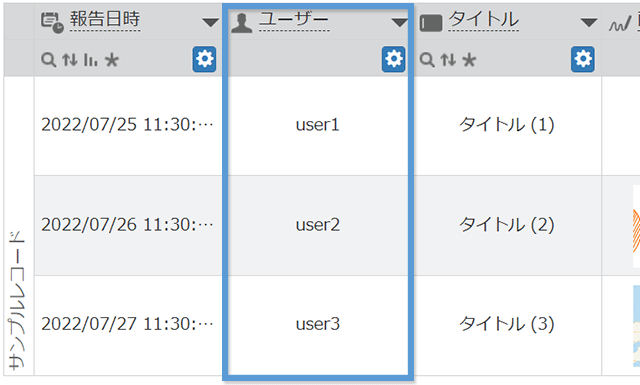
ユーザーフィールドは、1人または複数のユーザーを選択します。ユーザーフィールドを追加すると、Platio Studioではこのように表示されます。

ユーザーフィールドのプロパティはこのようになっています。

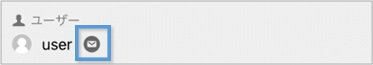
この「ユーザーへのメール送信をサポート」にチェックを入れると、ミニアプリ上でメールアイコンが表示されます。

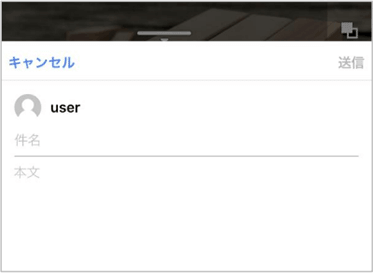
このメールアイコンをタップするとPlatioの機能を使ったメール画面が起動し、選択したユーザーにメールを送信できます。

アプリでの報告と同時に、メールで詳細を送信できるのでリアルタイムでの情報共有が可能ですね!
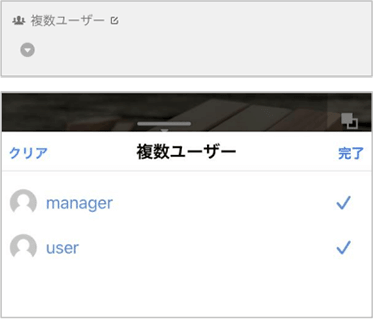
複数ユーザーフィールドの場合も同様に、Platio Studioから設定するとミニアプリ上で複数のユーザーが選択できます。

複数ユーザーの場合もメール送信のプロパティ設定が可能ですので、ぜひご活用ください!
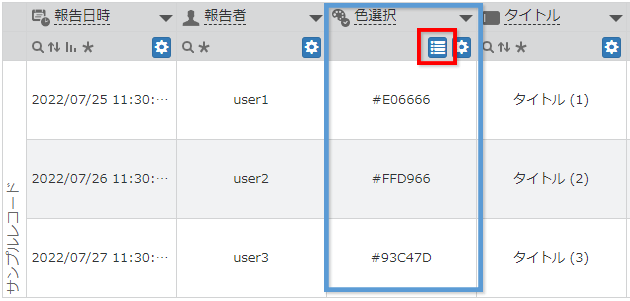
最後に色選択フィールドについてご紹介します。色選択フィールドはリストから色を選択します。色選択フィールドを活用すると、ミニアプリ上でレコードを地図表示で確認する時に、ピンの色で状況を視覚的に判断できるので、より分かりやすく見やすいミニアプリが作成できます。色選択フィールドを追加するとPlatio Studio上ではこのように表示されます。

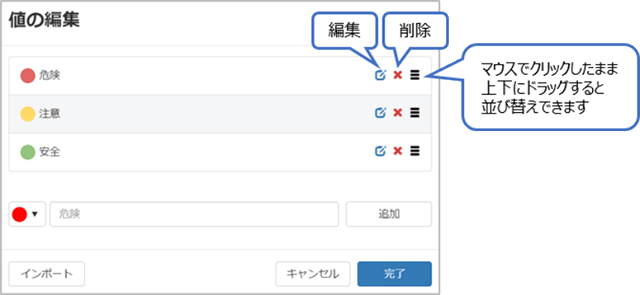
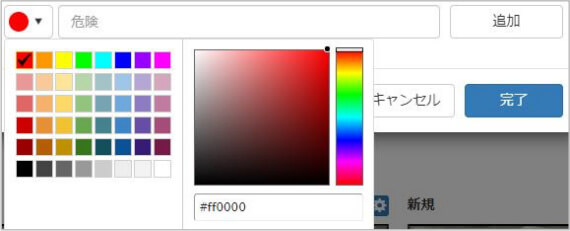
赤枠で囲ったボタンを選択し、値の編集をします。あらかじめ3つの値が設定されているので、業務内容に合わせて色やラベルの変更、並び替えも可能です。色はパレットから選択するか、色コードで指定できます。


色はパレットか、色コードで指定
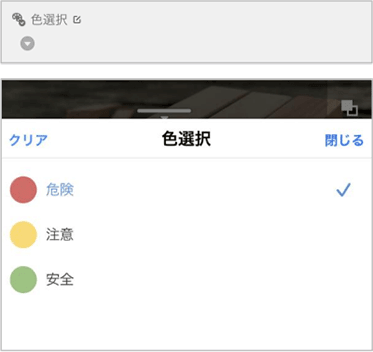
ミニアプリ上ではこのように表示されます。

ここまで、選択カテゴリーにおけるフィールドを9種類紹介しましたが、いかがだったでしょうか?
基本的には、設定された値を選択する、という目的のフィールドですが、見え方や設定方法がそれぞれ違うということが分かりました。今回は基礎的な設定方法の紹介がほとんどでしたが、高度なプロパティに含まれている条件式などを使うと、さらに利用用途が広がりますので、どんな設定があるのか、ぜひ覗いてみてくださいね。
また、みなさんは、使ってみたい選択フィールドは見つかりましたか?私は、スライダーフィールドに情報を入力する操作が楽しいのでお気に入りです。今後、スライダーフィールドの活用方法をたくさん考えたいと思います!
今回紹介した選択カテゴリーにおけるフィールドが、現場業務をアプリ化するヒントになれば幸いです。次回もお楽しみに!
時間のかかる現場の管理業務。 モバイルアプリの活用による【現場のDX】推進をマンガでわかりやすく解説します。



