Platioの便利な機能や新しくリリースした機能などをPlatioオススメ機能として紹介していきます。
第5回目は、PlatioのWebhookを使って、Platioアプリで入力した情報をサイボウズ社のkintoneに連携する方法を紹介します。
PlatioのWebhook機能を使うことで、Platioアプリで情報入力などを行ったタイミングでそれらの情報を、他のWebアプリケーションやサービスに登録/通知することができるようになります。今回は勤怠連絡を例に、Platioアプリで入力した情報をkintoneアプリに連携させるための設定などについて説明します。
なお、連携先のkintoneは、Web APIが利用できること(kintone スタンダードコース)が前提となります。

「勤怠連絡」ミニアプリは、ミニアプリテンプレートから作成します。「勤怠連絡」ミニアプリの詳細については、こちらにてご確認ください。
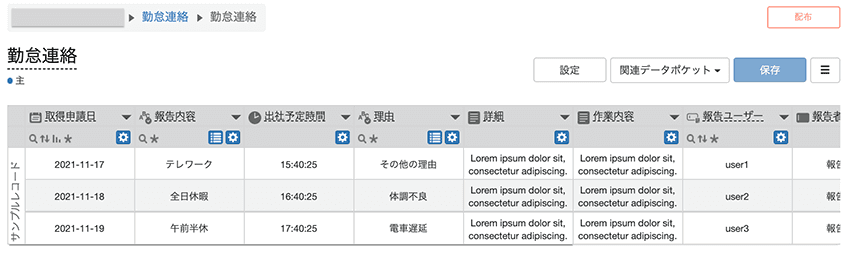
以下は、「勤怠連絡」ミニアプリにある「勤怠連絡」データポケットで入力・閲覧できる項目の構成です。(()内はPlatioのフィールドタイプ)

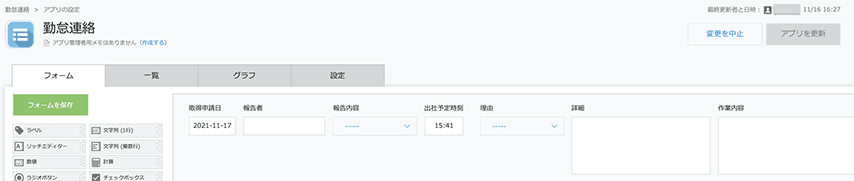
kintone側にも「勤怠連絡」アプリを作成します。
以下は、kintoneの「勤怠連絡」アプリの構成です。(()内はkintoneのフィールドタイプ)

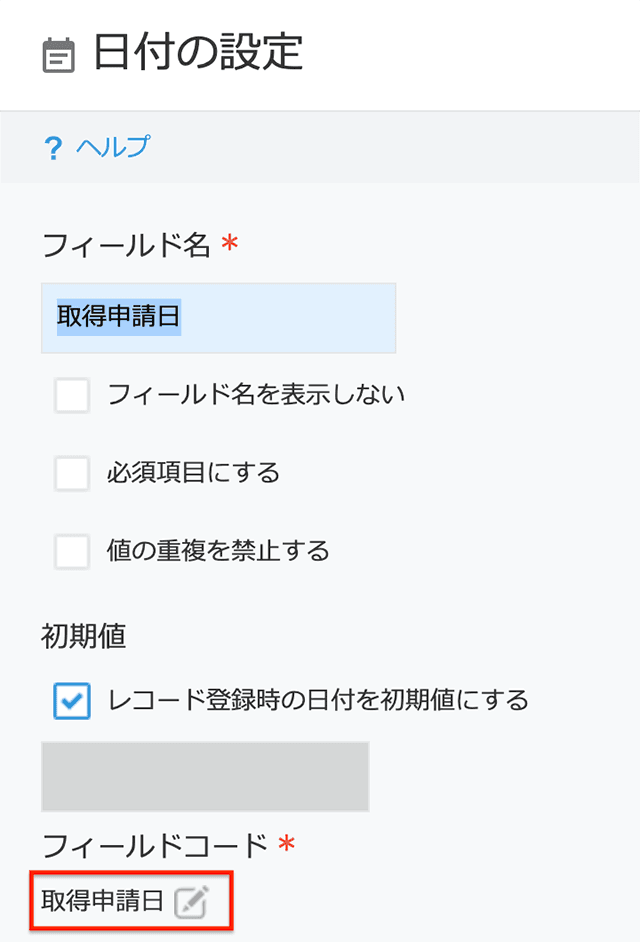
※ フィールドコードには、自動的にフィールドタイプが設定されます。アプリ作成時に設定したフィールド名と同じものを設定しておくと分かりやすくなります。

※ kintoneのドロップダウンの選択値には、Platioのテキスト選択フィールドの選択値と全く同じ値を設定する必要があります。選択値が異なっている場合は、Webhook実行時にエラーが発生します。
今回は、Platioの「勤怠連絡」データポケットの取得申請日/報告内容/出社予定時間/理由/詳細/作業内容/報告者フィールドに入力/設定された値をkintoneの「勤怠連絡」アプリの取得申請/報告内容/出社予定時間/理由/詳細/作業内容/報告者フィールドに登録します。
連携するために必要となる情報をkintoneアプリより入手します。
PlatioのWebhookで送信された情報を登録するkintoneアプリから、アプリIDとフィールドコード、APIトークンを入手します。
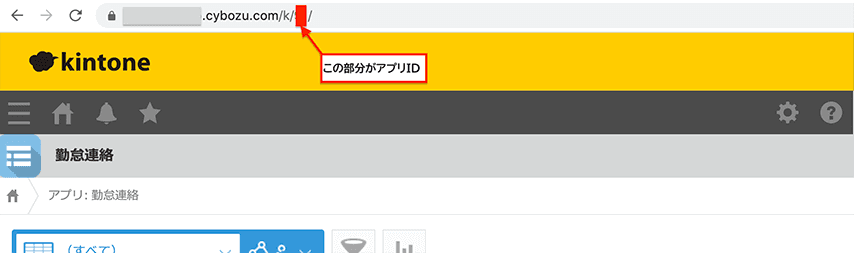
アプリIDは、「勤怠連絡」アプリを開き、表示されたURLの後方にある数値です。その数値をメモ帳などにコピーしておきます。
※“https://〜.cybozu.com/k/XX/”の場合は、XXがアプリIDとなります。

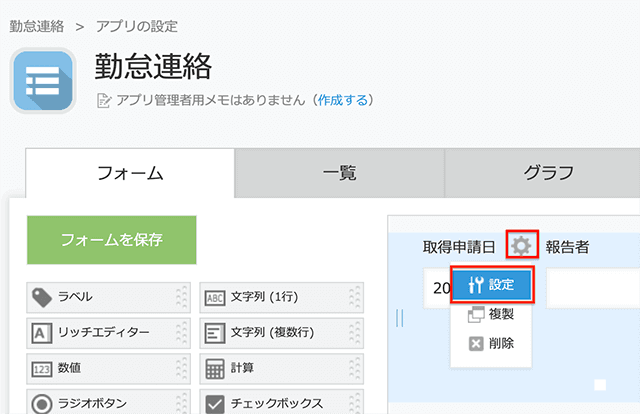
次に「勤怠連絡」アプリの登録先となる全てのフィールドのフィールドコードを入手します。入手する手順は、以下のとおりです。



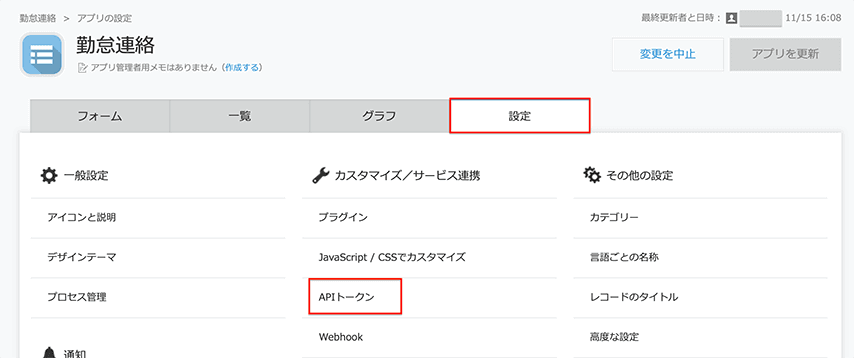
さらに、連携する際に必要となるAPIトークンを取得します。
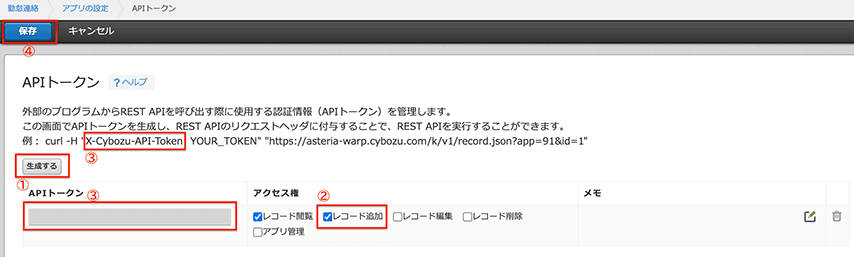
「設定」タブ内にある「APIトークン」をクリックします。

すでにAPIトークンが生成されていれば、その値とヘッダー情報 “X-Cybozu-API-Token”をメモ帳などにコピーしておきます。生成されていなければ、以下の手順で生成します。

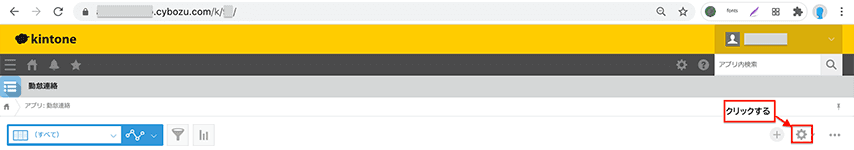
kintoneアプリで情報入手ができたら、Platio側でWebhookの設定を行います。
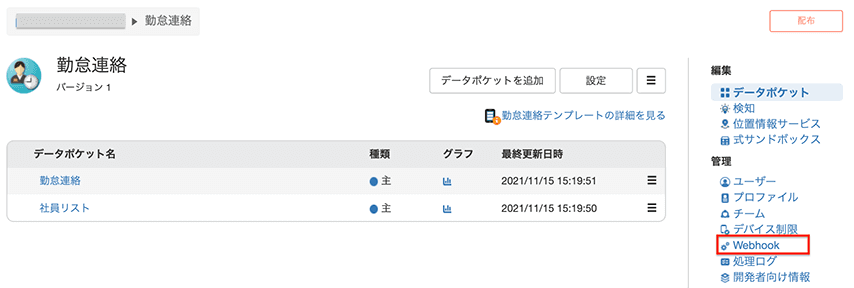
Platio Studioで「勤怠連絡」ミニアプリを開き、画面右側にある[Webhook]をクリックします。

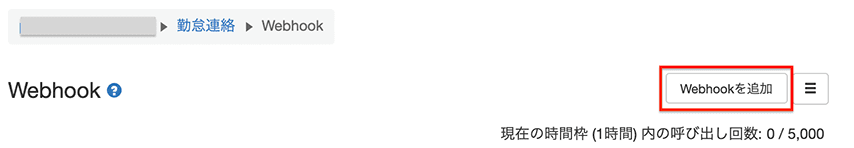
表示された画面に上部にある[Webhookを追加]ボタンをクリックして、Webhookを設定します。

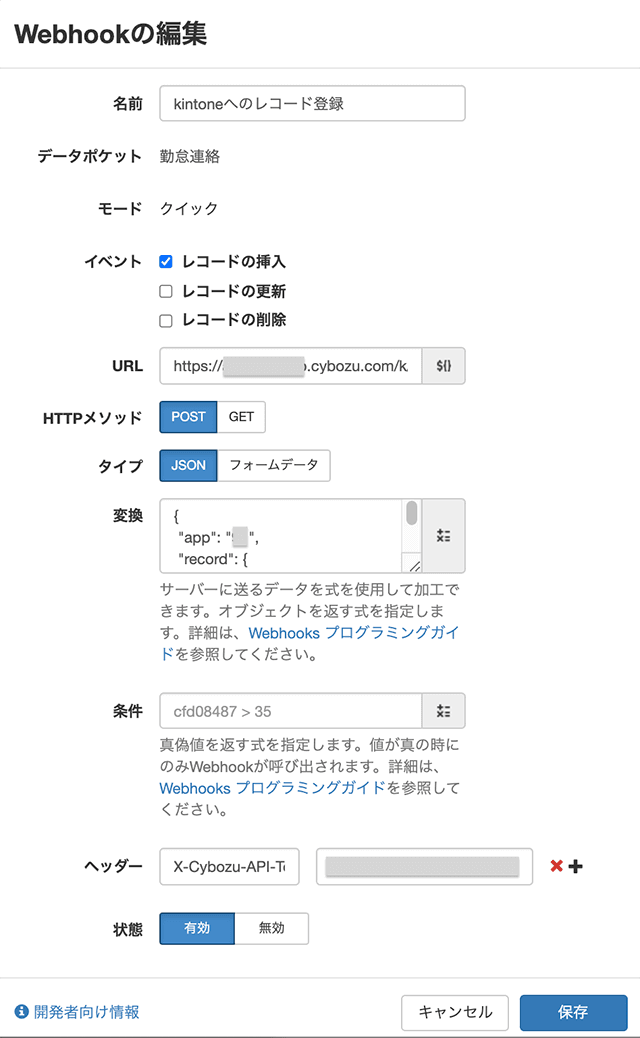
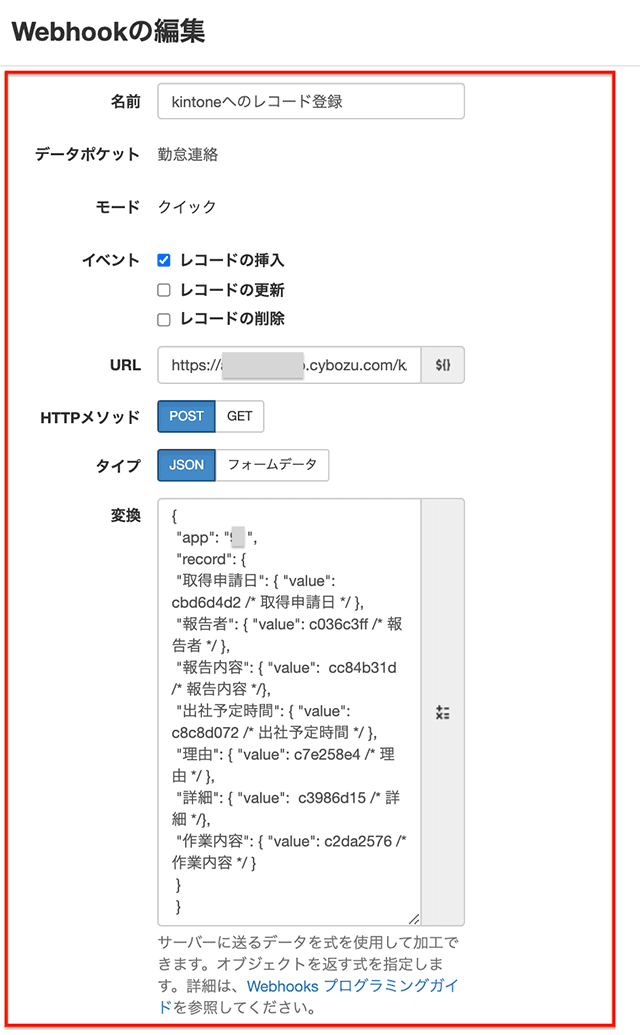
表示された設定画面で、[名前]にはWebhookの名前を設定します。Webhookの一覧画面で表示されるので、どのような処理を行っているのか分かりやすい名前を設定することをおすすめします。
[データポケット]には連携元のデータポケットを、[モード]は”クイック”を指定します。なお、スタンダード環境の場合、指定できるモードはクイックのみとなります。
[モード]についての詳細は「Webhookプログラミングガイド」にある「モードとエラー処理」にてご確認ください。
今回はレコードが登録されたときにWebhookを動作させるため、[イベント]は”レコードの挿入”にチェックを入れます。
[URL]には、kintone APIで指定されているURIを設定します。
https://[サブドメイン名].cybozu.com/k/v1/record.json
kintoneアプリにレコードを登録するため、[HTTPメソッド]には”POST”を、[タイプ]には”JSON”を指定します。
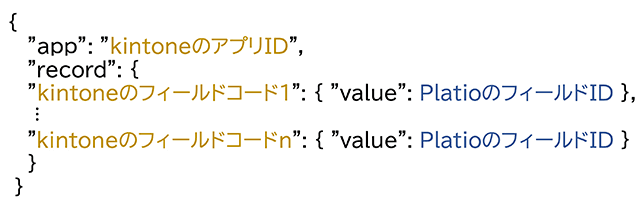
[変換]には、以下の書式でkintoneアプリの指定、kintoneアプリのフィールドとPlatioアプリのフィールドの対応づけを行います。

kintoneの「勤怠連絡」アプリに登録するための書式
{
"app": "XX",
"record": {
"取得申請日": { "value": 取得申請日フィールドのID },
"報告者": { "value": 報告者フィールドのID },
"報告内容": { "value": 報告内容フィールドのID },
"出社予定時間": { "value": 出社予定時間フィールドのID },
"理由": { "value": 理由フィールドのID },
"詳細": { "value": 詳細フィールドのID },
"作業内容": { "value": 作業内容フィールドのID }
}
}
※ 上記のコードをコピーし、斜体部分を変更してください。

Webhookの設定イメージ(1)
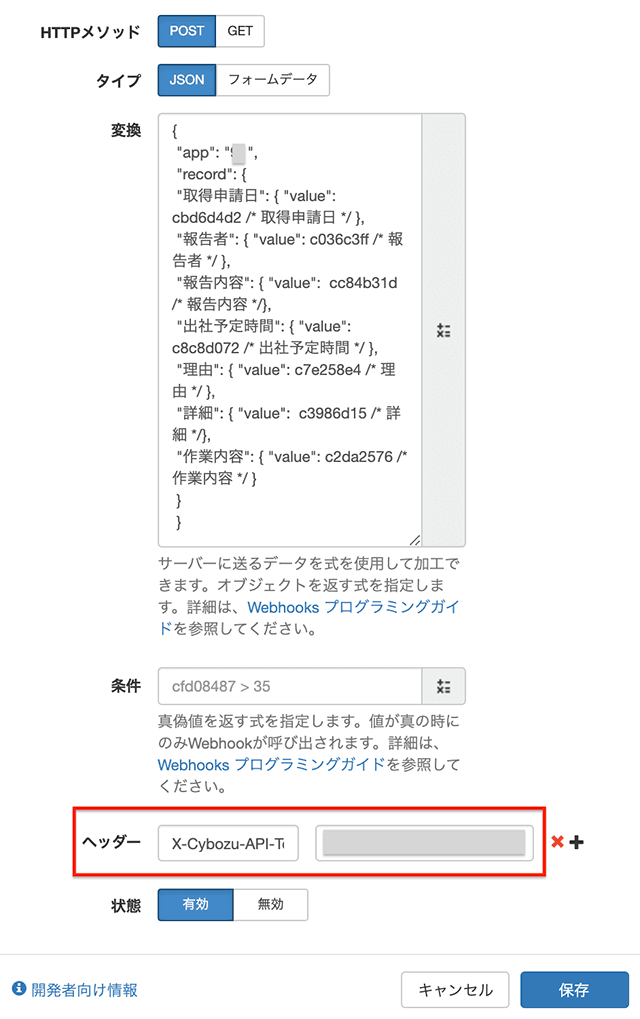
[ヘッダー]には、kintoneアプリで収集したヘッダー情報、APIトークンを指定します。左側の空欄に“X-Cybozu-API-Token”を、右側の空欄にAPIトークンを入力します。

Webhookの設定イメージ(2)
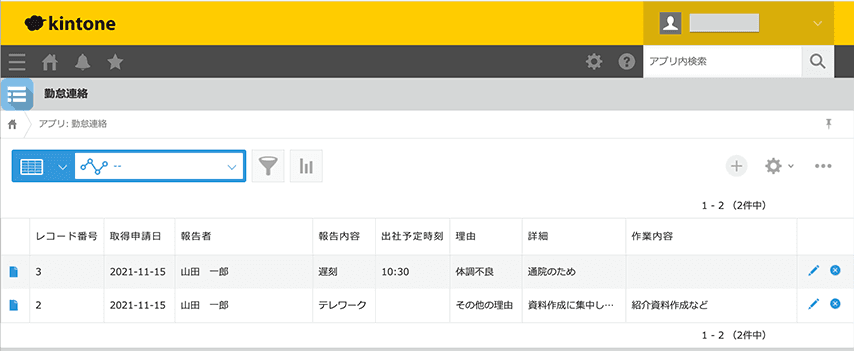
これで、Platioの「勤怠連絡」データポケットで情報を登録すると、kintoneアプリに自動でその内容が反映されるようになります。

Platioでの勤怠入力(1)

Platioでの勤怠入力(2)

kintoneアプリ
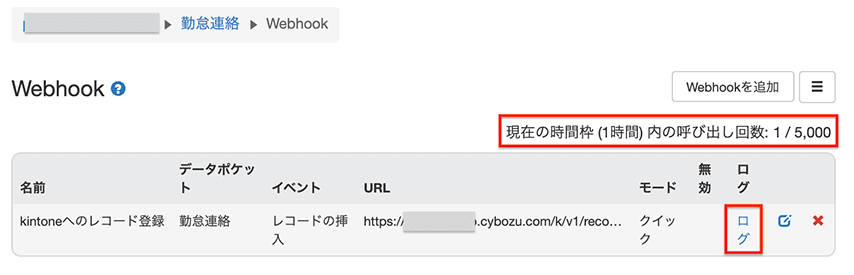
PlatioのWebhookの実行回数やログについては、Webhookの一覧画面から確認することができます。

Webhookの一覧画面

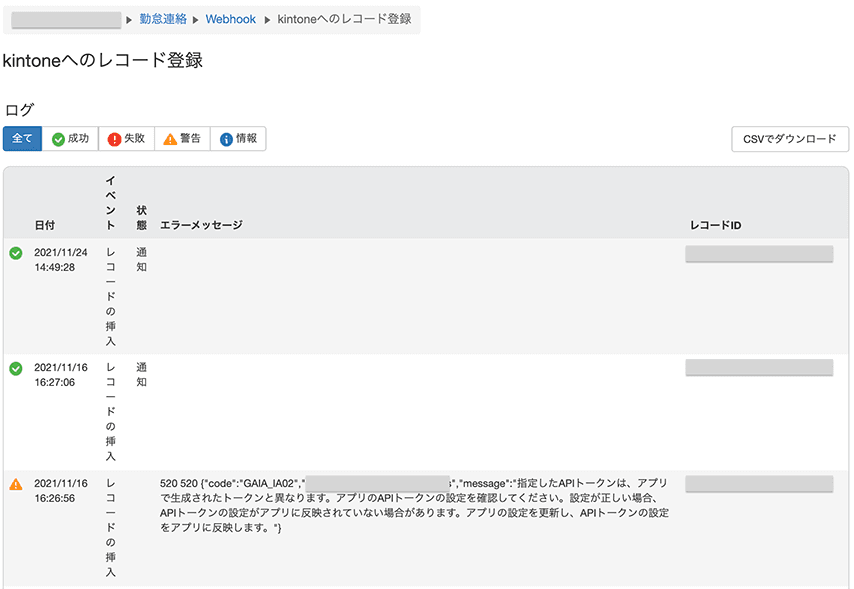
Webhookのログ
今回はPlatioのWebhookを使ったkintoneアプリへの連携について紹介しました。Webhookをお使いいただくことで、Platioで情報登録などを行ったタイミングで他のWebアプリケーションやサービスにデータの登録や通知を行なうことができ、作業の効率化できるのではないかと思いますので、ぜひ、試してみてください!
※ 記載している会社名、商品名は各社の商標または登録商標です。
時間のかかる現場の管理業務。 モバイルアプリの活用による【現場のDX】推進をマンガでわかりやすく解説します。



