話題のノーコードツールを特集するブログ記事の第4弾をお届けします。今まで「AppSheet」「HoneyCode」そして「Adalo」を取り上げてきましたが、今回触ってみた「Bubble」はそれらよりも有名なツールかもしれません。歴史も比較的長く、ノーコードの老舗といえる存在です。Bubbleのトップページには「FacebookやAirbnbのようなサイトも作れる」と書いてあって、かなり完成度が高いWebアプリを作成できそうな印象です。まずはBubbleの概要と特徴から紹介していくことにしましょう。

Bubbleはノーコードで汎用的なWebアプリ(※1)を開発できるサービスで、2012年ニューヨークで誕生しました。アカウントを登録すればアプリの作成からリリースまでブラウザのみで作業でき、サーバーやデータベースといった開発環境の準備は一切不要です。2019年には約7億円の資金調達を実施、全世界で25万人以上のユーザーがBubbleを利用しているといわれています(※2)。
利用者が多いだけにBubbleを取り巻くコミュニティも巨大で、サードパーティー製も含め様々なテンプレートが約400種、プラグインが1000種以上も用意されています。なお開発ツール、サポートなどの対応言語は2021年3月現在、英語のみとなっています。
Bubbleの料金プランは、下表のように4段階に分かれています。無料プランでもアプリを作成して動作させることは可能ですが、「本番リリース」はできません。あくまでも「テスト環境」でのリリースという扱いで、アプリのURLの後ろに「/version-test」という文字列が付きます。ほかにも「API連携」「独自ドメイン」「SSL」なども有料ではないと使えない機能です。また、上位の有料プランでは複数人での同時開発もサポートする内容となっています。
| プラン | 料金 | 主な特徴 |
|---|---|---|
| Free | 無料 | アプリの作成~テストリリースが可能 |
| Personal | 年会員$25/月 or 月会員$29/月 |
本番リリース可能、API連携、独自ドメイン、SSL、スケジュールされたワークフローが使用可能、CSVインポート/エクスポート、ログ出力、Emailでのサポートなど |
| Professional | 年会員$115/月 or 月会員$129/月 |
2人同時開発可能、サーバー容量3倍など |
| Production | 年会員$475/月 or 月会員$529/月 |
15人同時開発、サーバー容量10倍など |
アカウントを登録し、フリープランで早速Bubbleを使い始めてみました。そこで分かったBubbleというツールの特徴を端的にまとめていきます。
洋服のオーダーメイドで例えると、今まで取り上げてきたノーコードツール(PlatioやAdaloなど)が「セミオーダー」だとするならば、Bubbleは「フルオーダー」です。ノーコードツールはパーツを選んで組み合わせることでアプリを作っていきますが、Bubbleの場合はパーツごとに形状、素材、色などすべて選べるほど細かく自由な設定ができます。
Bubbleはモバイルアプリを作るツールではないので、画面が小さいスマホなどでアプリを起動したときに、表示がどうなるのか、ちゃんと動くのかという懸念がありました。しかしレスポンシブ・ウェブ・デザインに対応しているので、意識しなくてもアプリのデザインが画面サイズに合わせて自動で伸縮します。パソコンとモバイル両方のWebブラウザにフィットしたWebアプリを作ることができるというわけです。ただし、センスよく画面を構築するためには細かく配置を工夫することが求められます。
まるでちょっとした開発言語のように、様々な業者、開発者によってBubbleを中核としたコミュニティが形成されています。世界中のデベロッパーが作ったテンプレートやAPIがマーケットプレースで取引されているほか、Bubbleでのアプリ開発を依頼・相談できるエージェントやコンサルタントも探すことができます。また、ユーザー同士で情報を交換しあうフォーラムも盛況です。英語が得意であれば、そういったリソースを豊富に活用することができるでしょう。

Bubbleの特徴を解説した所で、続いてメリットについて解説していきましょう。ノーコードツールという名前の通りコードを書かなくとも開発ができる以外にも、様々なメリットが存在します。
それぞれ解説していきましょう。
Bubbleは無料プランから利用することができます。そのため導入に対するハードルが非常に低く、試しに導入してみるという所から利用開始する事ができるため、もし自社に合わなかったとしても利用料金を無駄にするリスクを軽減することができます。
しかし、全機能を利用する場合は、有料のプランに登録する必要があります。有料プランは月額29$(一年払いで25$)の料金を要します。
無料プランでもテストまでにはなりますが、アプリの開発からリリースの一連の流れを試すことはできるため、無料プランで使用感を確認してから有料プランを利用するといった事が可能です。
ノーコードツールの名の通りコードを書かずにアプリケーションやWebサービスを開発する事が可能というのが、Bubbleの最大のメリットであると言っても良いでしょう。
従来のやり方では、プログラミングに取り組むためにはまずプログラミングを習得しなければなりませんでした。
しかし、コードを書かずに開発が可能というのはプログラミングの習得を省略することができるため、開発の難易度が一気に下がります。
従来のアプリケーション開発では、まずはサーバーなどの環境構築が必要でした。しかし、Bubbleはアカウントを作成するだけでブラウザ上でアプリケーション開発を行う事ができます。プログラミング初心者だと、環境構築の時点でつまずくことも多いので、この作業が不要というのは嬉しいポイントです。
一般的なノーコードツールを使用した開発においてネックになるのがレイアウトが固定化されており、カスタマイズ性が低い点があげられます。
しかし、Bubbleはデザインの自由度が高く、PC・タブレット・スマホ各種デバイスに対応したアプリケーションの開発を行うことができます。他のノーコードツールによっては、スマホレイアウト限定、逆にPCレイアウト限定と他のデバイスで使用することが難しいレイアウトで開発しなければならない場合もあるため、デザインの自由度の高さはそのまま運用の幅広さに直結します。
ノーコードツールを使用した開発において、デザインの自由度と並んでネックになるのが実装可能な機能の制限がある点です。
当然ながら、スクラッチ開発のようにコードを書いてアプリケーションを開発する方が自由度が高く、その点においてはノーコードツールが上回る事はありません。しかし、Bubbleはノーコードツールでありながら外部サービスとの連携機能や、プラグインが豊富なためアプリケーションとして必要な一般的機能の殆どを実装することが可能です。
余程専門的で独自性の高い機能を実装したいという目的でも無い限り、Bubbleで大体の機能を実装・テストできます。
コードの書き方こそ学べませんが、プログラミングにおける基本的な思考を学ぶことができる学習用ツールとしても利用することができます。無料版ではテストまでしかできないというのも、逆に言えば学習用として利用する分に関しては実用化する必要は無いため問題はありません。
プログラミングに必要なデータの関係性などを直感的に学ぶことができるため、プログラミングのスキルを習得する上で敷居を大幅に下げることができる要素と言えるでしょう。
Bubbleにはデメリットも存在します。まず前提としてBubbleは日本製のアプリケーションではなく、海外製であるため基本的に英語圏での使用が前提であるという事が挙げられます。そのため利用する際のデメリットは主に言語に関係するデメリットが多く、またノーコードツール特有のデメリットも存在します。
前述の通り海外製であるため基本的に操作画面やサポートなどが英語表記であり、使用する際には最低限の英語力が求められます。Bubbleを使用しているデバイスで都度翻訳をかけながら利用するといったように、ある程度対応策も存在しますが別途翻訳手段を用意しなければならないというのはデメリットであると言えるでしょう。
海外製ツールであり、まだまだ主流なアプリケーションでは無いため日本語でまとめられている情報が少なく、わからない事を調べる事が難しいです。万が一、使用中にトラブルが発生した場合にどのように解決すれば良いのかが調べてもわからないなんて事もありえます。
また高度な機能を実装できるというメリットも、Bubbleについての理解度および習熟度が低ければ実装方法がわからないため、日本語で情報を集めづらいというのはデメリットと言えるでしょう。
ノーコードツールはコードを書かずにアプリケーション開発を行えるという点において初心者でも簡単に開発を行うことが出来ますが、中でも重要なのは初心者でも使いやすいツールであるかという点です。Bubbleはその他ノーコードツールと比較すると比較的に初心者には難易度が高いツールとなっています。他ツールと出来ることやUI・UXなども比較しながら検討をするのが良いでしょう。
特に上記で述べた通り操作やサポートが英語ということもあって、専門用語を知らない初心者には敷居が高いため、事前にある程度知識を身に着けておく必要があります。
Bubbleの欠点として読み込み速度が遅いというものがあります。Bubbleで開発したアプリケーションの読み込みが遅いというデメリットではありますが、実際そこまで気にするほど致命的な遅さではなく、運用に支障が出る程ではありません。そのため正しくは「読み込み速度が速いわけではない」と言い換えた方が良いでしょう。また、このデメリット自体もエンジニアの腕によっていくらでも改善する事ができるため、開発の際の環境などで工夫したうえで活用をするのがおすすめです。
Bubbleは基本的なSEO設定しかできないため、SEO対策が行えないというデメリットが存在します。ただ、SEOは基本的にブログであったりこういった記事という形で情報発信を行う場合に必要な事であり、ブログ形式で情報を発信するようなWebサービスを作るという場合でも無ければ殆ど気にしなくても良いデメリットであると言えるでしょう。
実際にBubbleでアプリを作ってみた記録を簡単に紹介していきます。今回はPlatioでもお馴染みの、シンプルな「営業日報登録アプリ」を作ってみることにしました。
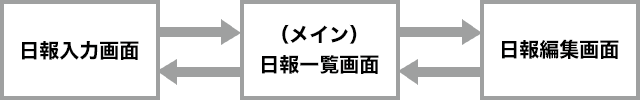
画面の構成は以下の通りです。

Bubbleを最初に起動すると自動的にチュートリアルが始まり、それが連続12回も続きます。最後まで見なくても大丈夫だろうと思って2回でキャンセルし新規アプリの作成に取り掛かったのですが、見事に「撃沈」してしまいました。
中途半端に覚えた状態では、何をどうしたらよいか分からず、まるで歯が立ちません。計12コースあるチュートリアルを体験後、ネットの記事でも勉強し、操作の基礎を抑えてから再挑戦となりました。筆者はエンジニアとしてコードを書いていた経験もあり、正直Adaloはじめ他のツールは割と大雑把な予習だけで充分アプリが作れたのですが、Bubbleは少しレベルが違うようです。
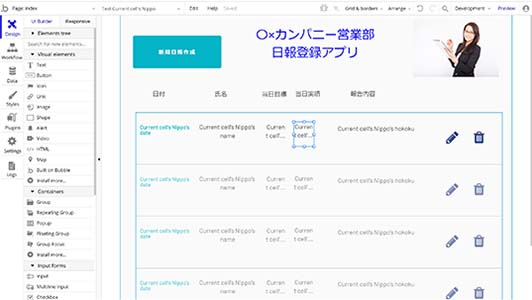
Bubbleのアプリ作成手順は、AppSheetやHoneycodeのようにまずスプレッドシートありきではなく、AdaloやPlatioと同様、画面デザインに応じてデータベースができていくタイプとなります。
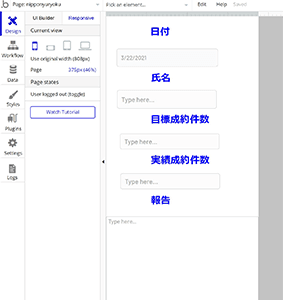
パーツ(エレメントという)をドラッグ&ドロップして画面をデザインしていく、という操作は直感的で分かりやすいですが、自由度が高いためデザインが自動で揃ってくれません。デザイン画面は横長のPCサイズなので、これをスマホ対応にしたときもフィットさせるように配置するのはピクセル単位での調整になり、難しいです。(結局筆者は未だにキッチリしたパーツ配置ができません)


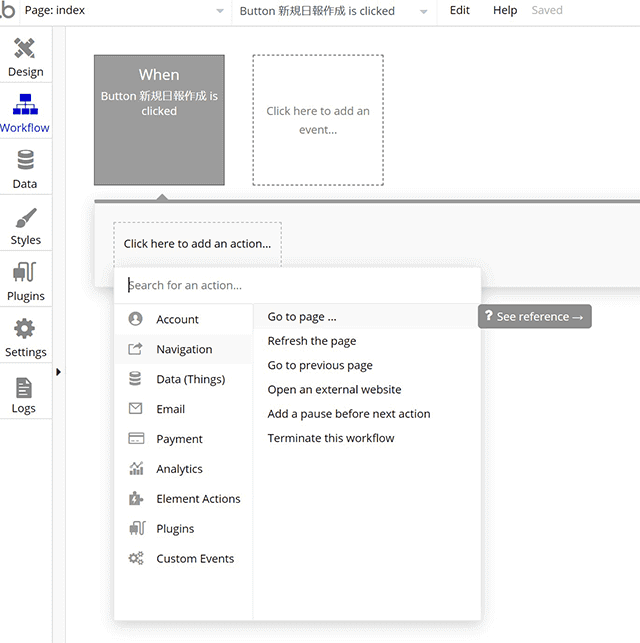
各エレメントをダブルクリックするとワークフローという機能が設定できます。このワークフローがBubbleの肝で、ここに条件設定やアクションを定義していくことで、画面遷移やデータベースへの値の出し入れが実行され、アプリ全体の動作が生まれていくことになります。ワークフローを設定しないとただの静的なWebページとなります。

最初はややとっつきにくかったものの、それでも触っていくとすぐに慣れるのは流石ノーコードといえるでしょう。Bubbleは自由に細かい設定ができますので、エラーメッセージのカスタマイズや、ポップアップのアクションなど、他のノーコードツールでは難しい実装も形にすることが可能です。直感で即座に実現するというわけにはいかず、ヘルプの参照もしくは多少の勉強が必要でしたが、動いたときには結構な達成感がありました。
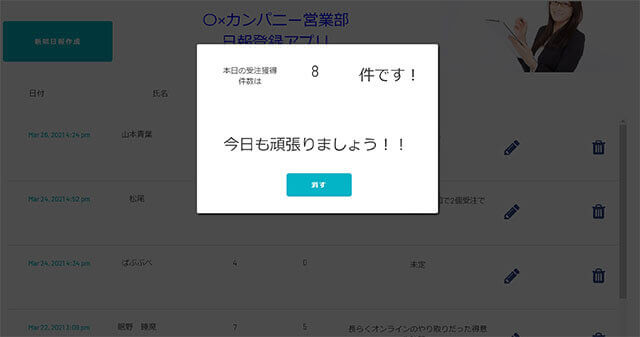
Webアプリのメイン画面にポップアップを出現させ、チーム全体の当日の営業実績を集計して表示させるようにしたほか、提出の際に実績が0件だとアラートを出すようにしたり、日報を編集する際に確認画面を挟むようにしたりと、色々設定を盛り込んでみました。日本語のWebサイトにヒントが出ていたものは軽く勉強して実装させることができましたが、なかにはどうしてもうまく動かず、英語のフォーラムの過去の投稿を漁って解決に漕ぎつけたものもありました。

トップ画面(PC)

ポップアップ画面(PC)

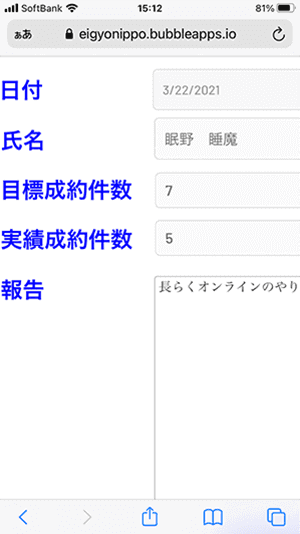
トップ画面(スマホ)

入力画面(スマホ)
Bubbleについての情報を一通り解説した所で、実際に導入する前に確認するべきポイントについて解説します。Bubbleは無料プランで使う分には手軽に導入することができますが、本格的に運用するのであればセキュリティ対策やサポートの内容などはしっかりと確認しておく必要があります。
また、高度な機能が実装できるとは言っても、必ずしも開発したい目的・用途に適した機能を有しているかは別の話であるため、目的や用途に適した機能を有しているかどうかの確認は必ず行いましょう。
アプリケーション開発をする上で重要なのはセキュリティ対策です。Bubbleのセキュリティ対策はどのようなものか、確認した上で判断する必要があります。英語の情報になるため英語が理解できるか、あるいは翻訳を行う必要がありますが、Bubbleの公式サイトにはセキュリティ対策についてまとめているページがあるため、下記ページを参照すると良いでしょう。
Bubbleの保守運用とアフターサービスが十分であるかどうかも、事前に確認しておくべき要素の1つです。利用中に不具合が発生した際にすぐに復旧するためにはシステムがきちんと保守運用できているかどうかが重要で、この保守運用は「トラブル発生時の対応・保守点検」と「問い合わせによるカスタマーサポート」の2つがあります。
Bubbleのこれら保守・サポート内容が自社に適しているかどうか、事前に確認しましょう。
高度な機能を実装する事ができるといっても、それはあくまでも「ノーコードツール」というジャンルでの話であり、前述した通りコードを書いて開発を行う場合と比較すると、やはりできることとできない事の差は確実に存在します。
また、システムは作ればそれで終わりというわけではなく、将来的な変化に応じて柔軟に対応・変更できるような拡張性も求められます。
Bubbleで作ったアプリケーションやWebサービスが果たして自社の目的・用途に見合うだけの機能を実装できるか、事前に確認する必要があるでしょう。

Bubbleの機能、特徴をPlatioと比べてみます。今まで紹介してきただけでもかなり違いがお分かりいただけたと思いますが、改めて3つの視点からまとめました。
| Bubble | Webアプリ ・パソコンでもモバイルでもアプリが動く ・一画面に情報が沢山表示され、機能を沢山持たせることができる ・WebブラウザでURLをブックマークして使える |
|---|---|
| Platio | モバイルアプリ(ネイティブアプリ) ・通知設定やGPSなどモバイルならではの機能を活かせる ・モバイルで扱いやすいシンプルな画面デザインになる ・オフライン使用可能 |
BubbleはWebブラウザで動作するWebアプリなのに対してPlatioはストアからインストールして動作するモバイルアプリ(ネイティブアプリ)なので、このような違いがあります。
| Bubble | やや難だがこだわって作り込みやすい ・自由度が高く設定を細く行える ・アプリ作成に費やす時間は長くなるが、作りこめばkintoneやSalesforceのような多機能のポータルまで作れる ・操作や仕様を学ぶための学習コストが高い ・他人が作りこんだアプリはメンテナンスが大変になることも |
|---|---|
| Platio | 易しいが作り込める範囲には限りがある ・初心者でも簡単かつスピーディーにアプリが仕上がる ・直感的で操作も覚えやすいため、学習コストも低い ・画面レイアウトや複雑な条件設定に限りがある ・他人が作成したアプリでもメンテナンスし易い |
参考まで、Platioでテンプレートを利用せずブランクのプレートから日報アプリを作ったところ、2時間弱で完成しました。対してBubbleの場合は2日間を要しました。Platioは現場担当者などアプリを作ったことがない初心者でも独自アプリを「3日で作れる」ことが特長ですが、Bubbleの場合は、そうはいかないでしょう。
| Bubble | ・テンプレートも多数用意されているが、作りこまれたものが多いため、上級者でないとカスタマイズは難しい ・Googleと連携するAPIなど拡張プラグインが豊富 |
|---|---|
| Platio | ・現場業務にすぐに使え、初心者でもカスタマイズが容易なテンプレートが100種以上ある ・IoTセンサー、モバイルプリンター連携などモバイルならではの拡張性があり、WebhookやAPIも用意されている |
どちらもテンプレートは充実しています。ただしPlatioのテンプレートと違い、Bubbleのテンプレートはサードパーティーの企業や個人が「完成品」として販売しているものが多いため、設計の解析や仕様変更が難しい印象でした。カスタマイズを念頭に置くよりも、なるべく自社でやりたいことと100%マッチするテンプレートを探して、それをそのまま使ってしまう方がよいと思います。

今回の記事では、ノーコードツールのBubbleを紹介してまいりました。Bubbleは作り込もうとすればどこまでもできる奥深さがありました。Bubbleでの開発を生業としているエンジニアがいるのも頷けます。
Platioのようなノーコードツールは、一つ一つのアプリに軽めでシンプルな機能を持たせ、現場の特定の仕事をサクッと効率化するのが効果的でした。対してBubbleは、もっと複合的で総合的、ポータルサイトのようなWebアプリの構築に向いているでしょう。
ITの専門家ではない現場担当者が扱うとしたら簡単ではないと思うので、学習にじっくりと時間をかけてからチャレンジしてみることをオススメします。



